GTmetrix PageSpeed vs Google PageSpeed: Which Is Much better for Your Site?
GTmetrix PageSpeed vs Google PageSpeed: Which Is Much better for Your Site?
Blog Article
Increase Your Website's Rate With Gtmetrix Pagespeed Insights
In today's digital landscape, site speed is a crucial factor that straight affects customer experience and engagement. Tools such as GTmetrix and PageSpeed Insights equip site proprietors with beneficial insights into performance metrics and optimization techniques.
Recognizing Internet Site Rate Metrics
Understanding internet site rate metrics is vital for maximizing on the internet performance and boosting individual experience. These metrics offer vital understandings right into just how promptly a site lots and exactly how successfully it carries out under numerous conditions. Trick performance indicators, such as Time to First Byte (TTFB), Completely Loaded Time, and First Contentful Paint (FCP), aid in analyzing the responsiveness of a web site.
TTFB determines the moment taken for the web browser to get the initial byte of information from the web server, showing server responsiveness. Completely Loaded Time stands for the overall time taken for all aspects on the web page to tons, reflecting the total customer experience. FCP represents the moment it considers the very first item of content to appear on the display, which is important for individuals in terms of perceived rate.
Other metrics, such as Rate Index and Overall Blocking Time, also play substantial roles in understanding the performance landscape (gtmetrix pagespeed). By analyzing these metrics, website proprietors can identify traffic jams, optimize sources, and make notified choices that enhance both rate and user satisfaction. Ultimately, a well-optimized web site not only enhances user retention however likewise positively affects online search engine rankings
Establishing GTmetrix and PageSpeed Insights

To get going with GTmetrix, see their site and develop a free account. When logged in, enter your internet site link right into the marked area and choose your screening criteria, such as area and device kind. After starting the examination, GTmetrix will certainly generate an in-depth report that consists of efficiency scores, filling times, and details referrals.
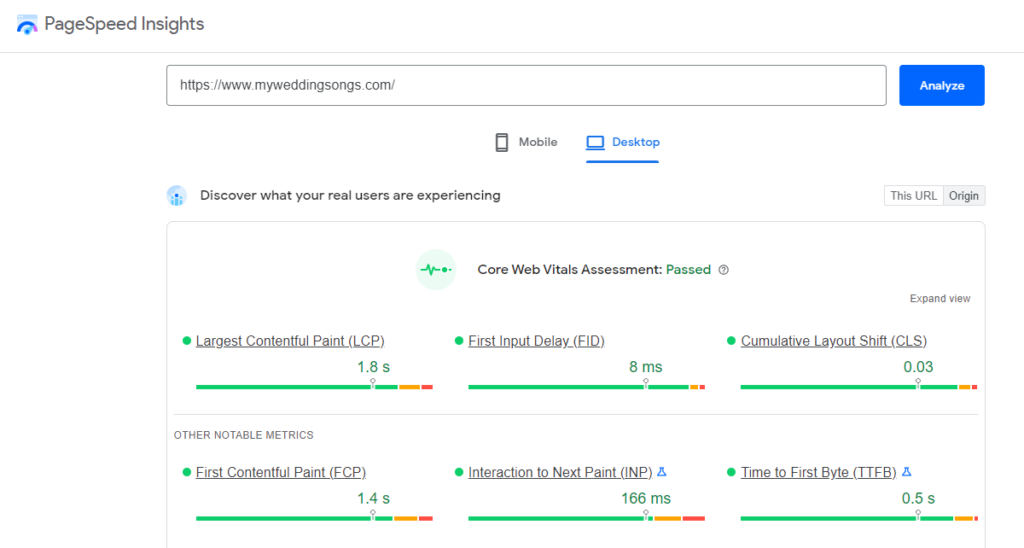
For PageSpeed Insights, navigate to the Google PageSpeed Insights page. Simply input your internet site URL and click "Assess." The tool will evaluate your site's efficiency on both mobile and desktop computer gadgets, providing scores together with workable ideas for optimization.
Both devices are user-friendly and supply thorough analyses that are important for any kind of internet site owner intending to improve packing times and user experience. Consistently making use of these sources can lead to considerable enhancements in web site efficiency, ultimately adding to better user contentment and interaction.
Examining Your Performance Record
After creating your efficiency record with GTmetrix or PageSpeed Insights, the next action is to thoroughly examine the results. The performance record provides beneficial understandings that can aid you websites comprehend how your website's rate influences customer experience and online search engine position.
Begin by analyzing key metrics such as PageSpeed Rating and YSlow Score. These ratings reflect the general performance of your site, with greater values indicating far better speed and optimization. Take notice of the tons time, which highlights exactly how rapidly your pages are made. A slower load time can lead to boosted bounce rates and reduced user fulfillment.
Better, look into the waterfall graph, which damages down the loading sequence of your web site's components. This visualization enables you to identify which sources are causing delays. Look for possibilities to maximize images, scripts, and stylesheets that may be preventing efficiency.
Additionally, assess the checklist of diagnostics provided - gtmetrix pagespeed. These recommendations determine specific concerns, such as unoptimized pictures or too much HTTP requests, that can be addressed to improve speed. By systematically examining these parts, you can build an extensive understanding of your web site's performance, preparing for subsequent optimization initiatives
Implementing Recommended Improvements
One secret aspect of enhancing web site rate includes carrying out the recommended improvements identified in your performance record. After analyzing your internet site's efficiency data with devices like Gtmetrix, it is vital to prioritize actionable recommendations that can result in tangible results.
Begin with maximizing photos, as large documents can substantially reduce down web page lots times. Make use of styles such as WebP for much better compression without giving up quality. Next, utilize web browser caching to store frequently accessed resources, reducing the requirement for duplicated downloads on subsequent check outs.
Decreasing HTTP requests is another vital step; think about incorporating CSS and JavaScript submits to improve the filling procedure. Furthermore, analyze your internet site's web server action times and discover faster holding alternatives if needed.
Carrying out a material distribution network (CDN) can even more boost rate by distributing material throughout numerous servers, lowering latency for users worldwide.
Tracking and Evaluating Routinely
Consistent surveillance and screening of internet site performance are vital for keeping optimum speed and customer experience - gtmetrix pagespeed. Routine evaluations enable webmasters to identify possible problems that might occur due to changes in content, included look here attributes, or exterior aspects such as server efficiency. Using tools like GTmetrix and Google PageSpeed Insights permits comprehensive evaluation of different performance metrics, consisting of load times, page dimension, and the number of requests
Developing a routine for testing-- such as regular monthly or once a week-- makes sure that any type of deterioration in rate can be immediately resolved. In addition, establishing efficiency criteria assists track improvements with time, supplying valuable insights right into the effectiveness of implemented adjustments.
In enhancement to set up examinations, it is important to keep track of real-time performance, specifically during traffic spikes or after considerable updates. Employing automated surveillance tools can inform site managers to any type of anomalies, permitting swift treatment.
Ultimately, a proactive method to monitoring and testing not just improves website rate but also adds to improved user contentment and retention. By staying ahead of potential issues, companies can maintain a competitive edge in the electronic landscape.
Conclusion
In conclusion, enhancing website speed click for info is crucial for improving user experience and minimizing bounce rates. By systematically assessing efficiency records, executing recommended improvements, and conducting routine surveillance and testing, site owners can accomplish substantial improvements in speed and performance.

These ratings reflect the overall efficiency of your web site, with greater worths indicating much better speed and optimization.Constant tracking and testing of site efficiency are vital for preserving optimum speed and user experience. By methodically evaluating performance reports, implementing suggested improvements, and carrying out routine monitoring and testing, website owners can attain substantial enhancements in speed and efficiency.
Report this page